课堂课题:
对一个数组 filter、some、map、foreach的操作分别有什么作用?
关联任务:
任务二
直播时间:
2018-10-30 17:30:00
课堂内容:
视频链接:
PPT链接:
提交按钮:
小课堂内容格式
标题:
【修真院xx(职业)小课堂】课题名称
开场语:
大家好,我是IT修真院XX分院第X期的学员XX,一枚正直纯洁善良的XX程序员,今天给大家分享一下,修真院官网XX(职业)任务X,深度思考中的知识点——XXX
(1)背景介绍:
背景介绍的时候,尽可能的要宽广,讲清楚来龙去脉,讲清楚为什么会需要这个技术。
(2)知识剖析:
讲知识点的时候,尽可能的成体系,学会成体系的去给别人介绍知识。现在很多做的都是零散的,没有分类。
(3)常见问题:
最少列出1个常见问题。
(4)解决方案:
写清楚常见问题的解决方案。
(5)编码实战:
尽可能的去寻找在真实项目中在用的。如果你能找到某个网站在用你说的知识点,这是最好的。学以致用,否则当成练习题就没有意义了。多准备一些demo,讲解过程中将知识点和demo结合,便于大家理解所讲解的知识点。
(6)拓展思考:
知识点之外的拓展思考,由分享人进行讲解,这些东西就是所谓的深度,也是一个人技术水准高低比较的表现。
(7)参考文献:
引入参加文献的时候,在引用的句子后面加上序号【1】。参考文献中列出详细来源。不要去抄别人的东西,这是一个基本的态度。
(8)更多讨论:
Q1:提问人:问题?
A1:回答人(可以是分享人,也可以是其他学员):回答
Q2:提问人:问题?
A2:回答人(可以是分享人,也可以是其他学员):回答
Q3:提问人:问题?
A3:回答人(可以是分享人,也可以是其他学员):回答
(9)鸣谢:
感谢XX、XX师兄,此教程是在他们之前技术分享的基础上完善而成。
(10)结束语:
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~
【修真院Web小课堂】
对一个数组 filter、some、map、foreach的操作分别有什么作用?
开场语:
大家好,我是IT修真院上海分院第9期的学员王刚,一枚正直纯洁善良的前端程序员,今天给大家分享一下,修真院官网JS任务2,深度思考中的知识点——
对一个数组 filter、some、map、foreach的操作分别有什么作用?
(1)背景介绍:
使用JavaScript数组常常需要对数组进行遍历、迭代操作。而我们常用的就是for语句对数组进行迭代。
然而在ECMAscript5已经为数组定义了5个迭代的方法,分别是:filter、some、map、foreach、every,下面我们讲讲它们的具体作用。
(2)知识剖析:
每个方法都接收两个参数:要在每一项上运行的函数和(可选)运行该函数的作用域对象, 传入这些方法中的函数接收三个参数,数组项的值,该项在数组中位置,和数组对象本身。根据方法不同,作用也不同
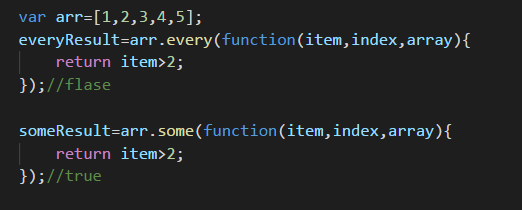
every(),对数组中每一项运行给定函数,如果该函数每一项都返回true,则返回true
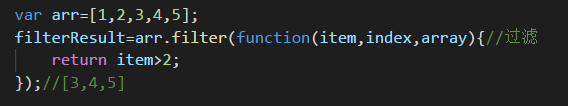
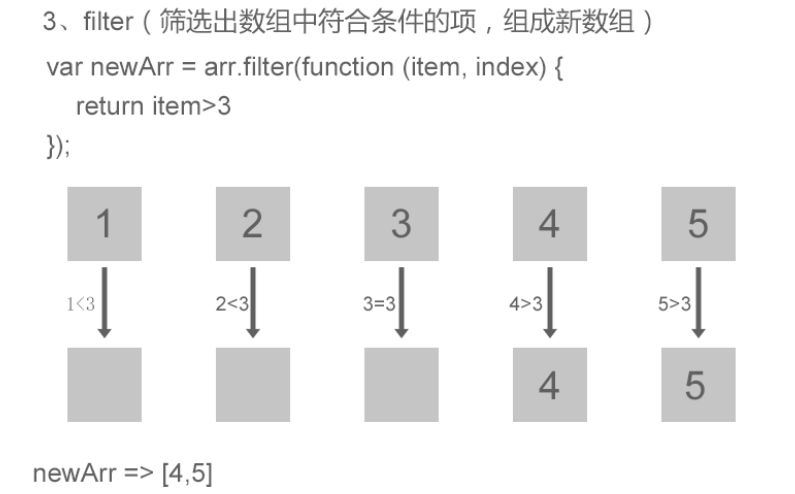
filter(),对数组中每一项运行给定函数,返回该函数会返回true的项组成的数组
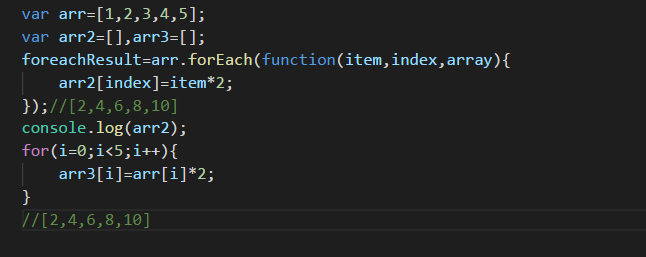
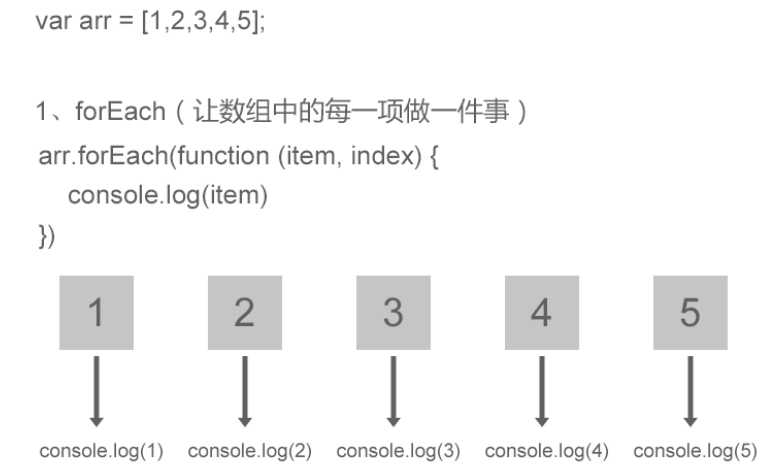
forEach(),对数组中每一项运行给定函数,没有返回值。
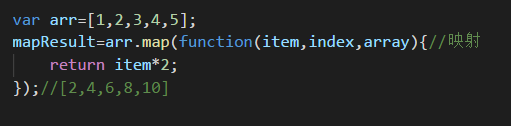
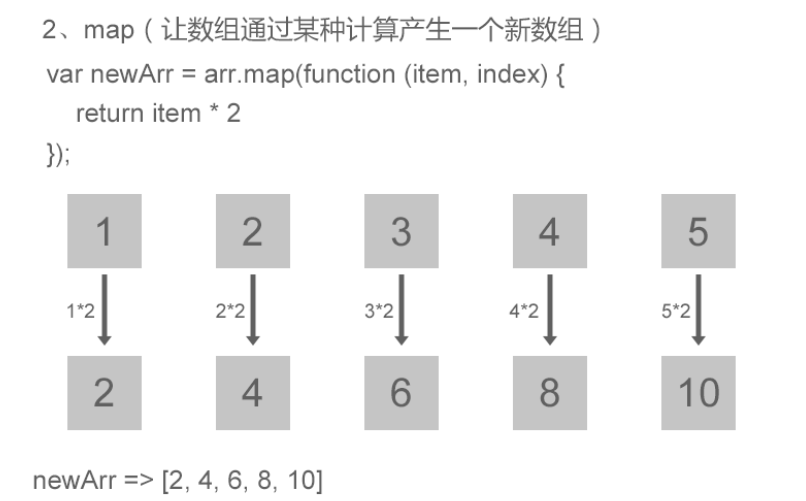
map(),对数组中每一项运行给定函数,返回每次函数调用的结果组成的数组
some(),对数组中每一项运行给定函数,如果函数对任意一项返回true,则返回true。
以上方法都不会修改数组中的包含项
1. filter()是对数组中的每一项运行给定函数,返回该函数会返回true的项所组成的数组。


2. map()是对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。


3. forEach() 是多数组中的每一项运行给定函数,这个方法没有返回值。它只是对数组中的每一项运行传入的函数,没有返回值。本质上与使用for循环迭代数组一样。


4. every()是对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。
5. some()是对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true

(3)常见问题:
迭代和遍历、循环、递归有什么区别?
(4)解决方案:
循环(loop),指的是在满足条件的情况下,重复执行同一段代码。比如,while语句。
循环能对应集合,列表,数组等,也能对执行代码进行操作。
迭代(iterate),指的是按照某种顺序逐个访问列表中的每一项。比如,for语句。
迭代只能对应集合,列表,数组等。不能对执行代码进行迭代。
遍历(traversal),指的是按照一定的规则访问树形结构中的每个节点,而且每个节点都只访问一次。
遍历同迭代一样,也不能对执行代码进行遍历。
递归(recursion),指的是一个函数不断调用自身的行为。比如,以编程方式输出著名的斐波纳契数列。
线性递归和尾递归。
(5)编码实战:
(6)拓展思考:
(7)参考文献:
1.JavaScript高级程序设计
2.head first JavaScript
(8)更多讨论:
讨论1:进行迭代操作原来的数组会发生变化么?
原来的数组不会发生变化,会生成一个新的数组存储函数运行之后的结果。
讨论2:foreach()和for循环之间的区别?
foreach是for循环的简化版本,foreach适用于循环次数未知,或者计算循环次数比较麻烦情况下使用效率更高,但是更为复杂的一些循环还是需要用到for循环效率更高。
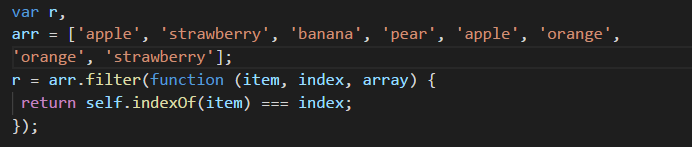
讨论3:如何利用filter()实现去除数组中重复元素的功能?
(9)鸣谢:
感谢顾配如,周能师兄,此教程是在他们之前技术分享的基础上完善而成。
(10)结束语:
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~





[上海|荣耀师兄]JS-周能 发表于 2018-11-01 10:29:45 #1
小课堂整体来说还是不错的,叫人了解了js里的常见的一些数组的迭代,详细讲解了filter,some,map,foreach四个方法对一个数组的迭代方式和其逻辑
回复